僕はレスポンシブ・ウェブデザインが、それぞれの環境(PCやスマートデバイス)における表示面でのウェブ本来の最適な形だと考えています。
レスポンシブ・ウェブデザインについて綴る前に、ウェブサイトの閲覧環境ごとに表示状態が変わることについての考え方を綴っておきたいと思います。
あまりウェブに対して知識の無い方の中には、PCやスマートデバイスなどどんな閲覧環境でも、表示が同じであることが正であると考えている方がいらっしゃいます。
今はさすがに減ってきましたが、前まではどの閲覧環境でも文章の文字が折れる箇所も同じに、と求める方もいらっしゃいました。
ですが、環境ごとに表示が同じであるということは、基本PCビューをもとに作成することが多く、スマートフォンでは文字が小さくなってしまい拡大しないと読めない状況になってしまいます。
ウェブ本来の表示面でのメリットは『環境ごとに表示が変わること』にあると僕は思います。
そして、環境ごとに表示が変わることを受け入れ、そしてその中でそれぞれの環境で出来うる限り閲覧しやすくしてあげることが大事なのではないかと考えています。
前振りが長くなってしまいましたが、レスポンシブ・ウェブデザインについて綴ります。
Googleも推奨しているレスポンシブ・ウェブデザイン

最近、『重大なモバイル ユーザビリティ上の問題を検出』というエラーメッセージをGoogleウェブマスターツールで受けている人が増えています。
『重大なモバイル ユーザビリティ上の問題を検出』と怒られた!
背景としては、モバイルユーザが多くなっていることが影響していますが、今後のGoogleの検索の評価対象にモバイル対応をしているかどうかが含まれる可能性があります。
実際にGoogleはモバイル表示対応を勧めています。
http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
Googleが指摘している通りモバイルファーストへの意識が不可欠であると思います。
レスポンシブ・ウェブデザインとは何か

レスポンシブ・ウェブデザインは、CSS3のメディアクエリを使用して見た目を変更するWebページの構築手法です。つまり、デバイスに関わらず共通の 1 つの HTML を用意し、CSS メディアクエリを使用して、そのページを表示する画面サイズからデバイスを判断しCSSを選択し、そのデザインを変更します。
引用:http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
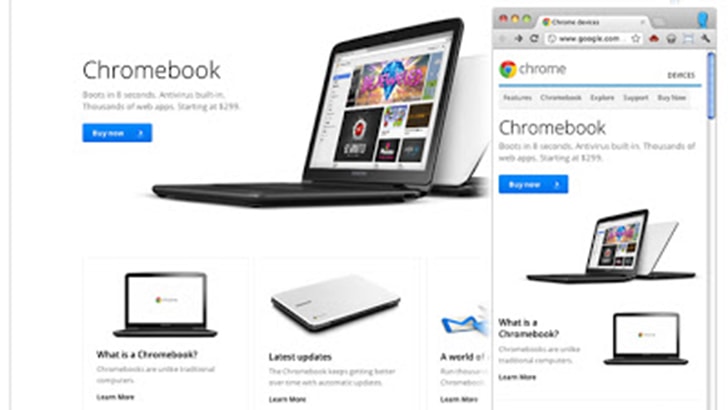
レスポンシブ・ウェブデザインはユーザエージェントなどではなく、ウィンドウサイズに合わせて自動的にページのデザインやコンテンツ配置が最適化されるデザインのことを言います。
下記に挙げるサイトなど、レスポンシブ・ウェブデザインに対応しているサイトを開いてウィンドウを縮めたり広げたりするとわかりやすいですね。
http://www.team-lab.net/
当ブログでも導入していますので、ウィンドウを操作していただければわかるかと思います。
レスポンシブ・ウェブデザインのメリット

PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
ユーザーエージェントの異なる Googlebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。引用:http://googlewebmastercentral-ja.blogspot.jp/2012/06/google.html
運用面でも、PCとモバイルそれぞれのファイルを修正する必要は無くなり、
Google Analyticsの解析などもURLが統一されるため、PCとモバイルそれぞれを確認する手間がなくなります。
レスポンシブ・ウェブデザインをどう取り入れるか

viewportとメディアクエリを使って作成します。
viewportについて
スマートデバイスで表示する際のページの表示の仕方を指定します。
縦幅や横幅の設定はもとより、拡大率の指定やピンチイン・ピンチアウトを許可するかどうかの指定をします。
HTMLのheadタグ内に、meta要素で指定します。
指定できる項目としては、下記のようなものがあります。
- width = 横幅の指定
- height= 縦幅の指定
- initial-scale = 倍率の初期値
- minimum-scale = 最小縮小率
- maximum-scale = 最大拡大率
- user-scalable = ズームの許可をするかどうか
設定例:
<meta name="viewport" content="width=device-width">
device-widthはデバイスの幅となり、この設定がGoogleの推奨する仕様を満たすためには重要。
メディアクエリ(Media Queries)について
メディアクエリとは閲覧者のメディア(画面サイズや OS)に合わせて、css内に適用する条件を細かく指定する仕組みのことです。
1. 一部に適用させる場合
@media screen and (条件) {
.example {
プロパティ: 値;
}
}
@media screen and (条件) and (条件) {
.example {
プロパティ: 値;
}
}2. 外部ファイルを適用させる場合
<link rel="stylesheet" href=“●●●.css" type="text/css" media="screen and (条件)">
css の指定に注意する
1. pc 用 css の時点で、幅等のサイズはパーセント指定にします。
→ pc 用 css で絶対値指定をしているより、書き換えがスムーズなためです
2. 見出しやリストのマーカーを background-image にして、padding でテキストの位置を調整している場合には絶対値で指定します。
→ 相対値指定だとデバイスが小さい場合、background とテキストが重なってしまう
3. img タグに指定してある width や height の絶対値指定は削除しておき、css で max-width: 100%; とします。
→ サイズを固定してしまうと、表示領域からはみ出てしまい、デバイスごとにサイズ指定しないといけなくなるためです
レスポンシブ・ウェブデザインの設定の方法は、Googleも公式に説明しています。(※ただし英語)
http://googlewebmastercentral.blogspot.jp/2012/04/responsive-design-harnessing-power-of.html
最後に
ご自分のサイトがGoogleのモバイル対応の基準に準じているか調べましょう。
https://www.google.com/webmasters/tools/mobile-friendly/
ここでエラーがでれば、遅かれ早かれウェブマスターツールでエラーメッセージがくるでしょう。
モバイル対応のデザインは予め設計することが不可欠です。
いざという時に焦らないように対策しておきたいところです。






コメント