Webデザインをする際はどのような手順でデザインを完成させていくでしょうか。
単にWebデザインと言っても、全体的なデザインの場合もあれば、バナーやパーツだけの場合もあるかと思います。
また、急ぎ作成しなくてはいけないという場面も多々あるかと思います。
どのような場面でも、そのデザイナーが持っている知識・技術・材料がどれだけ多いかで結果が左右されると思います。
ここでは、僕が実際に利用していて、他のウェブデザイナーが利用しているのも見たことのあるサイトをご紹介します。
Webデザインをする際に便利なベクター・写真素材から、背景画像、デザインの参考にするためのまとめサイトまで
ベクター素材
下記は素材の二次配布や素材そのものを販売することを除いて、商用利用もOKのベクター素材を提供しているサイトです。
ウェブだけでなく、資料などでも活躍すると思いますよ。
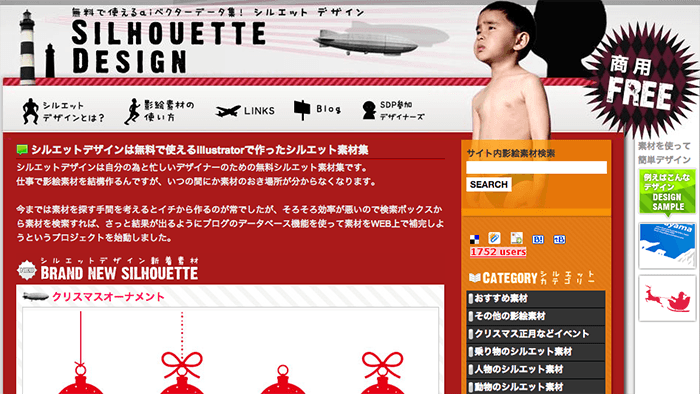
商用フリーで使える影絵素材サイト シルエットデザイン

何度お世話になっていることでしょう!シルエットのベクター素材はカスタマイズもしやすく重宝しています。種類が豊富で欲しいシルエットは大体手に入れられます。
http://kage-design.com/
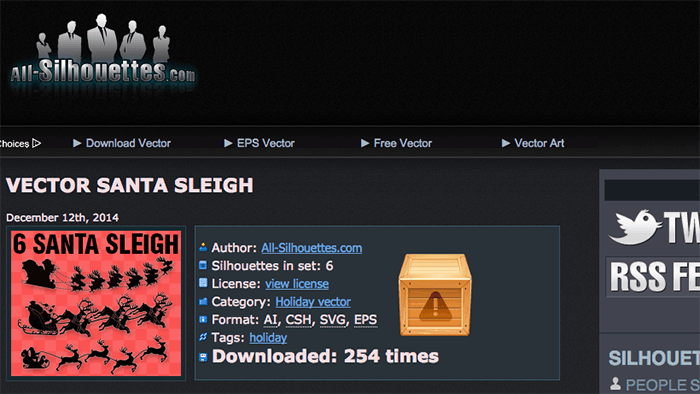
All-Silhouettes.com – Download Free Vector Files: Silhouettes, Outlines, Cutouts, Shapes

こちらもシルエットのベクター素材を提供しているサイトです。
日本のシルエットデザインさんより外国風な感じです。
http://all-silhouettes.com/
human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)

非常口でよく見るあのピクトグラムの人をベースに様々なピクトグラムを作成し提供しているサイトです。
http://pictogram2.com/
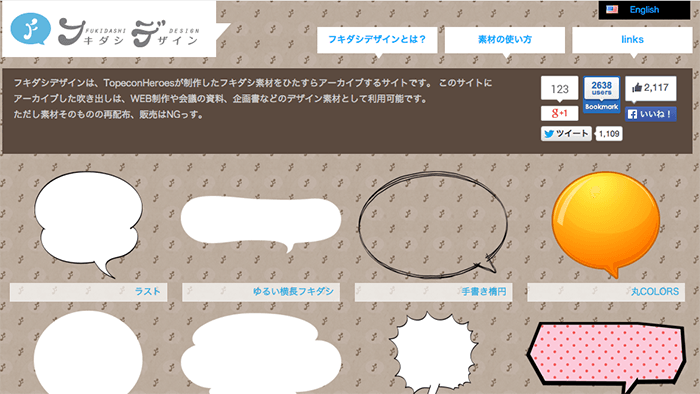
吹き出し素材専門サイト「フキダシデザイン」

強調したい時、テンポを変えたい時にあると便利な吹き出し。そのままのサイズでは使えなくても調整できるので使いやすいです。
http://fukidesign.com/
デザイン枠、飾り罫素材専門サイト「フレームデザイン」

ちょっと飾りをつけたい時やアイキャッチにタイトルを目立たせたい時などに重宝するデザイン枠を提供しているサイトです。
http://frames-design.com/
写真素材
アイキャッチや雰囲気作りには写真は不可欠ですよね。
こちらも素材の二次配布や素材そのものを販売することを除いて、商用利用OKです。
Unsplash | Free High-Resolution Photos

なんといってもハイクォリティ。背景に大きくいれても大丈夫な高画質・高品質な画像ばかりです。
10日おきに10枚の画像を公開しています。
https://unsplash.com/
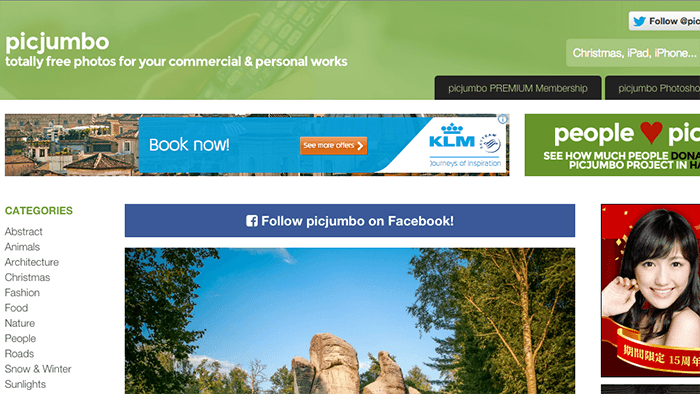
picjumbo — totally free photos for your commercial & personal works

こちらも高品質な画像を提供しています。
更新も毎日されており、どれも手を入れることなく使える品質です。
光の扱いが綺麗な写真が多いですよ。
http://picjumbo.com/
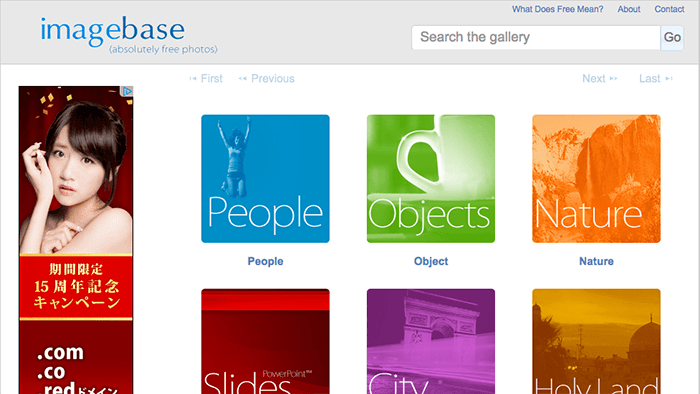
Imagebase: Free Stock Photography

カテゴリーごとに分かれていて、見やすい探しやすいサイトです。
http://www.imagebase.net/
写真素材 足成【フリーフォト、無料写真素材サイト】

日本では有名なサイトですね。
数が多いので、他サイトで見つからなかった時に僕は利用しています。
http://www.ashinari.com/
ぱくたそ – フリー写真素材・無料ダウンロード

パロってみたりとかなり独自路線を行っているユーモアたっぷりのサイト。
高品質なのでハマったらかなり使えると思います。
http://www.pakutaso.com/
アイコン・バックグラウンド素材
パーツや背景画像を提供しているサイトです。
こちらも商用利用可です。
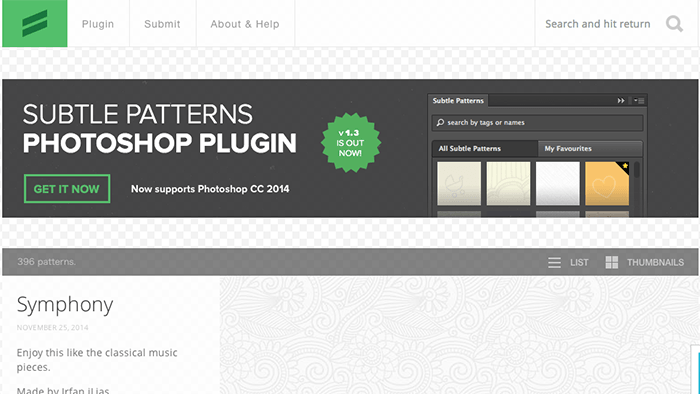
Subtle Patterns | Free textures for your next web project.

背景画像を提供しているサイトです。
cssでの設定時にrepeatすることで綺麗に表示できるようになっています。
サイト内の背景画像内のプレビューボタンを押すと、サイトの背景が実際にその背景画像に変更されるので、確認も簡単で便利です。
センスが良いのでおすすめです。
利用の際はcss内に、
/* Background pattern from subtlepatterns.com */
と明示する必要があります。
詳しくは、 http://subtlepatterns.com/about/
http://subtlepatterns.com/
フリーWEB素材サイト「DOTS DESIGN(ドッツ・デザイン)」
その名の通りドット素材を提供しているサイトです。
ハマれば使わない手は無いでしょう。
http://dots-design.com/
ウェブサイトまとめサイト
デザインを始める前に、他サイトのデザインを参考にし、より良いデザインを考えることは大事だと思います。下記サイトは秀逸なデザインが揃うまとめサイトです。
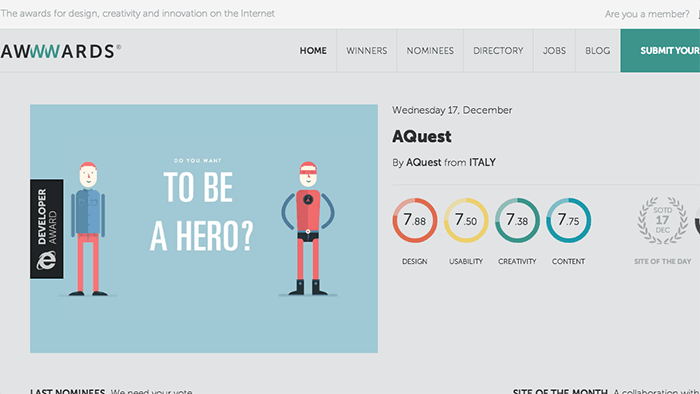
Awwwards – Website Awards – Best Web Design Trends

ウェブサイトのアワードサイトです。閲覧しているユーザーも投票できるようになっており、また、審査に出すのにも費用が発生するため先進的なデザインのクォリティの高いサイトが揃っています。
http://www.awwwards.com/
ARTNOC.COM クリエイティブなWebデザインの参考まとめサイト

カテゴリごとにまとめられており目的のテイストのサイトに辿り着きやすいです。
色やレイアウトで検索できるのも便利。
https://art-noc.com/
Webデザインの“ブブン”を集めたブブンデザインアーカイブ

ロゴやナビゲーション、フッターなどパーツのデザインを集めたサイト。
パーツデザインの際に参考になります。
http://bubundesignarchive.jp/
色々な要素を組み合わせ、またそれを己が力とするのもデザイナーの能力のうちだと思います。
有効に使ってみてはいかがでしょう。






コメント