日頃から当ブログisLogをご覧になっていただきありがとうございます。
いよいよ夏のような暑さになってまいりましたが、皆様いかがお過ごしでしょうか。
我が家の猫、大五郎はと言いますと、

このように体全体でテーブルの”冷んやり感”を味わっております。
さてさて、お気付きの方もいらっしゃるかもしれませんが、当ブログは昨日デザインを一新しました。
今回はそのご報告をさせていただきます。
見た目と利便性を考えてデザインを見直し
デザインの見直しと言っても見た目だけの見直しではなく、これまでの運用での印象と解析データを利用して使い勝手と機能についても考えて見直しをしました。
見直した理由についてはいくつか挙げていきます。
記事の増加に比例してカテゴリが増えてきた
当ブログではテーマを絞っていません。
ブログでは記事のテーマを3つ以内にしたほうが良い、つまりテーマを絞ったほうが良いと言う話があります。
そのほうがユーザも求めている情報を近似した別記事に辿り着けるし、SEOにも良い、と。
理屈はわかりますが、僕は絞ったテーマでは記事を書き続けることはできません。
もとい、記事を書くことはできるのかもしれませんが、楽しく書けないと思います。
なのでテーマは絞らず自由に書いています。
テーマを絞らないことで増えていくのは、そう、カテゴリです。
記事それぞれが属しているカテゴリですが、テーマを絞っていないだけにどんどん増えていくんですね。
デザインの一新にあたって、まずはカテゴリの整理をしました。
大カテゴリに子カテゴリが属する形とし、その大カテゴリに必ず記事は属している状態としました。

また、カテゴリをナビゲーションから選択できるようにし、ユーザが目的のカテゴリにたどり着きやすいように配慮しました。
これまではカテゴリをそこまで意識していなかったのですが、スマートフォンでもカテゴリから検索しやすいようにヘッダーにプルダウンメニューを用意しています。
ランキングへの誘導
記事を読んでいただいた方にとって、当ブログを知っていただくにはランキングがわかりやすいかと思います。
今回の見直しでは思い切ってランキングを大きく打ち出しました。

PCビューでは、
- 週間ランキング
- 全体ランキング
- カテゴリ内ランキング
と3つのランキングから記事を探せるようにしました。
ユーザに多く読んでいただいている記事が必然的に良記事となることが多いからです。
また、僕自身がピックアップしたおすすめの記事をトップページに表示するようにしました。(PCビューのみ)

過去に埋もれてしまった記事も読んでいただきたい、そんな気持ちで設置しました。
あとはやっぱり何よりもデザイン
何を言ってもやっぱり見た目は変えたかった。
僕は基本的に飽きっぽいので、何か作った後でもすぐ見た目を変えたくなります。
デザイナーでは無いですが、ウェブ屋としてもそのあたりはこだわっていきたいな、と。
大きな変更点として、とにかく写真を大きく使うようにしました。
過去は、

このような形でしたが、
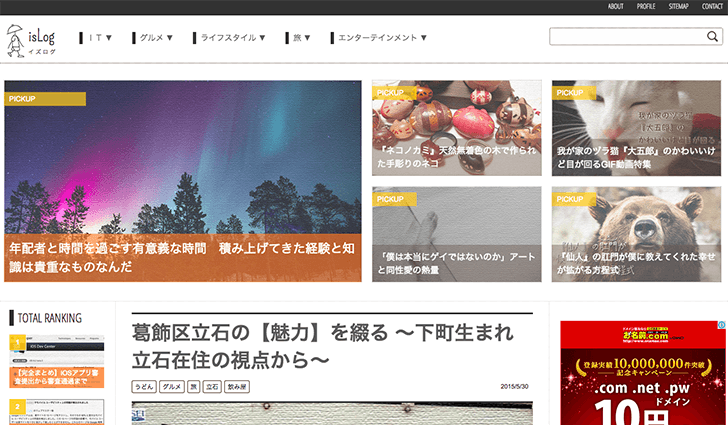
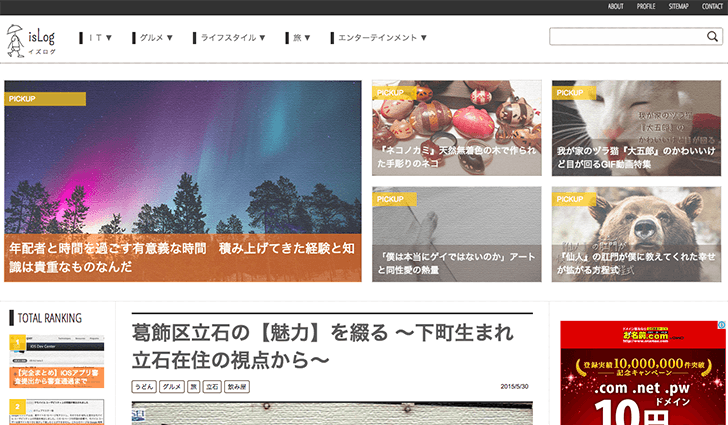
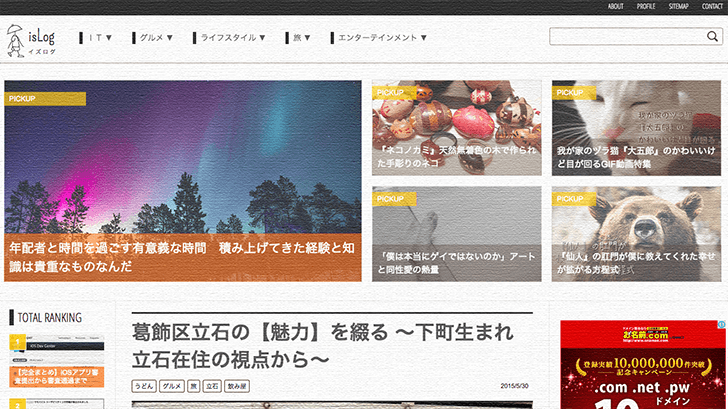
このようにダイナミックに見せるように変更しました。

また、ダイナミックに見せるために横幅も広げてあります。
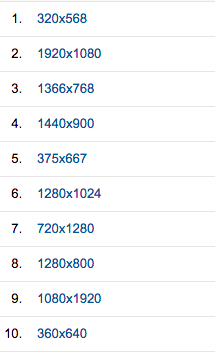
横幅の選定にはGoogle Analyticsの情報を参考にしました。

皆様の閲覧環境は解像度が基本的に大きい方が多かったので、思い切って広めのデザインに変更してあります。
これまで写真が小さかった部分も、

下記のように一目でわかりやすい形に変更しました。

これからはなお写真に気を使わなければと誓っております。
まとめ
今回は解析の情報を参考にし、ユーザビリティを考えて見直しをしたつもりですが、いかがでしょうか。
次はいつ飽きてしまうかわかりませんが、それまでは今の形で運用していきます。
より良い形はどのようなものかと自問自答しながら、他のブログ・サイトを見て勉強しながら、模索していければと思います。
まだ細かい部分が気になっているので、今後も修正しながら進めさせていただきますよ。
今後とも当ブログをよろしくお願いいたします。





コメント