Google Adsenseの新しい広告ユニット『関連コンテンツユニット』。
2016年4月にベータ版としてリリースされたこのユニットは、条件を満たしているウェブサイトであれば利用可能となっています。
ブログでよく見かける「関連記事」と同じような機能を持っており、その関連コンテンツの一部が広告に置き換えられるため、広告掲載を増やすことができ収益アップに繋がります。また、関連コンテンツユニットはページあたりの広告数の上限に含まれないことが大きなメリットとなっています。
条件を満たしたサイトのみが利用できる関連コンテンツユニット

関連コンテンツユニットは、サイトを閲覧しているユーザに向け、関連コンテンツ表示する機能です。ブログの記事の下でよく見る「関連記事」のような機能と言えば想像しやすいでしょうか。
表示される関連コンテンツは、閲覧しているユーザと関連性の高いコンテンツがサイト内から自動的に選ばれるようになっています。
関連コンテンツユニットを利用するメリット
関連コンテンツユニットを利用するメリットとしては、下記が挙げられます。
- 関連性の高いコンテンツを表示することで、回遊率を上げ滞在時間を増やすことができる
- 広告を表示することができるので収益アップに繋がる
1については、ウェブサイト、特にブログ運用での必須条件といっても過言ではないでしょう。閲覧している記事に関連したコンテンツを表示することで、ユーザの興味を誘うことができます。
1はWordpressなどであればプラグインで代用できることではあるのですが、2についてはアドセンスならではの機能となります。関連コンテンツの一部が広告に置き換えられるため、広告掲載を増やすことができるのです。また、関連コンテンツ ユニットはページあたりの広告数の上限にはカウントされないので、コンテンツ向けAdSenseユニットをすでに3つ貼っていたとしても利用が可能なのが特徴です。
関連コンテンツユニットを利用するための条件
関連コンテンツユニットは、誰もが利用できる機能ではありません。
関連コンテンツは、どなたでもご利用いただける機能ではありません。ご利用いただくには、サイトのトラフィック量とページ数の最低要件を満たしている必要があります。この要件を設定することで、サイトの運営者とユーザーの双方が関連コンテンツでメリットを得られます。こうした要件に照らしてサイトが承認されると、AdSense アカウントで関連コンテンツ機能をご利用いただけるようになります。


“サイトのトラフィック量とページ数の最低要件”とありますが、これがどのくらいなのかはわかりません。
実際、当ブログでは利用が可能にも関わらず、トラフィック量もページ数も上回っている別ブログでは利用可能となっていません。当ブログはWordpressで運用していますが、別ブログははてなブログを利用していたりしますので、単純にトラフィック量とページ数だけではなくアドセンス独自の判断基準があるものと想像できます。
関連コンテンツユニットが利用できるようになると、Google Adsenseの管理画面に利用を促すアナウンスが表示されます。
また、設定画面内の「自分のサイト」→「関連コンテンツ」を見れば、利用が認められているウェブサイトが確認できます。
関連コンテンツユニットの設定方法






関連コンテンツユニットの利用が可能なことを確認し、設定をおこないます。
管理画面の「広告の設定」へ進み、「コンテンツ」内の「広告ユニット」を選択します。
ユニット名を入力し、広告サイズを選びます。ここではサイズはレスポンシブとしました。
「広告タイプ」から”関連コンテンツ”を選択します。
ここで、広告の表示ができるようになっていれば「広告タイプ」の下に「広告を許可」という選択肢が表示されます。
当サイトの場合、関連コンテンツの利用が可能になってから、広告を表示できるようになるまで2ヶ月ほどかかりました。どのように必要条件を満たしたのかは不明です。
「広告を許可」をOFFにすれば、広告を非表示にした状態で関連コンテンツを利用できます。
ユニットの登録が完了したら、広告コードを表示させてコピーします。
黄色の背景色の部分に、要件が満たされたウェブサイトのドメインが表示されます。必ず確認するようにしましょう。
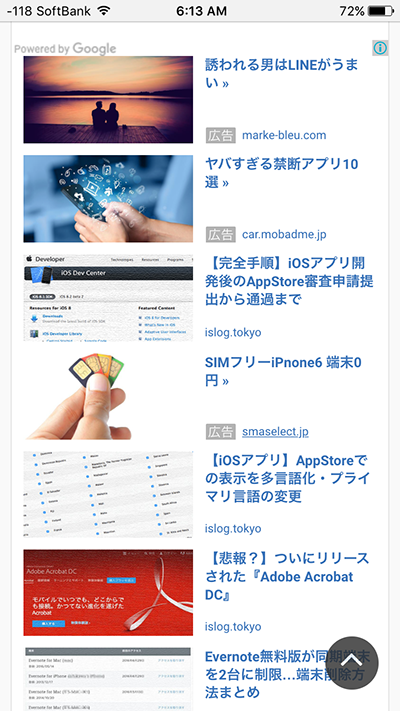
コードを挿入した箇所に関連コンテンツが表示されます。導入してすぐは関連の精度が低いコンテンツが並びますが、時間が経つにつれて次第に精度があがっていきます。左上部には「Powered by Google」との表示。
また、広告コンテンツにはリンク先ドメイン名の前に「広告」と表示されます。
スマートフォンでも綺麗に表示されます。
関連コンテンツと共に広告が表示されるので、収益アップに繋がりそうですね。
まとめ
当ブログの場合、関連コンテンツユニットを利用してから収益が10%ほどアップしました。
関連コンテンツ ユニットはページあたりの広告数の上限にはカウントされないので、コンテンツ向けAdSenseユニットをすでに3つ貼っていたとしても利用が可能。条件を満たし利用ができるようになったら、ウェブサイトやブログに設置して収益アップにつなげてみてはいかがでしょう。






コメント