本日10/7、Prismaに動画フィルター機能が追加されましたよ!これが面白い!
ニューラルネットワークと人工知能を組み合わせて写真を芸術作品に加工するアプリ「Prisma」。夏にリリースされてからというもの、何千万ものダウンロードをされている人気のアプリですね。
そのPrismaに追加された新機能が動画フィルター。どんなものか早速試してみましたよ。
実際の画面はGIFアニメーションで貼りますね。
画像加工アプリPrismaが新機能動画フィルターを実装!
画像フィルターについてはもはや言うまでもないですね。SNSなど、色々な場面で、Prismaで加工された画像を見かけるようになりました。
普通の写真もあっという間にアーティスティックになりますからね。面白いです。
そのPrismaに追加された動画フィルター。ベータ版とのことでまだ荒い部分もあるのですが、それでもやはり楽しめますよ。
Prismaで動画フィルターを使う手順
現在動画フィルターを利用できるのはiOSアプリ。Androidアプリの動画対応はまだとなっています。
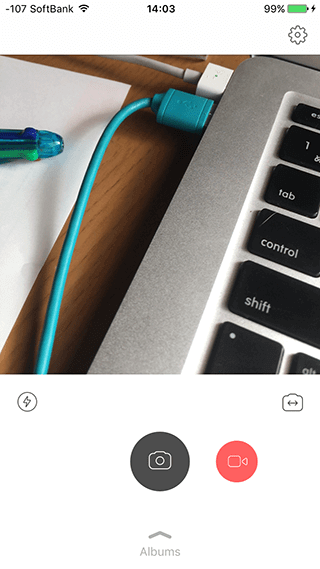
まずはPrismaを起動します。
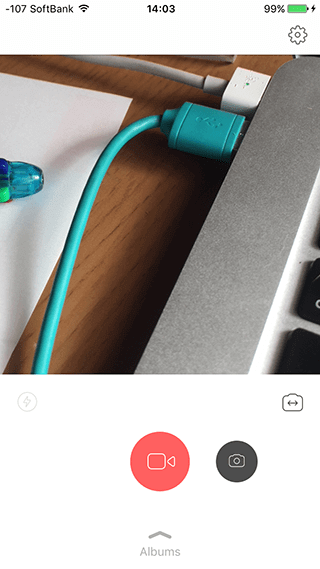
その後、右下にあるピンク色のビデオボタンをタップします。
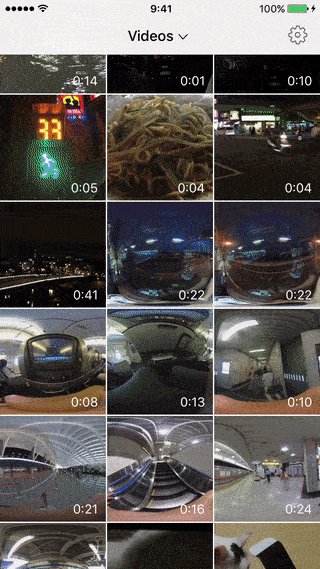
ここでビデオボタンをタップすれば撮影に、「Albums」をタップするとこれまで撮影した動画を選択するためのカメラロールが表示されます。
ここではカメラロールから動画を選択することにします。
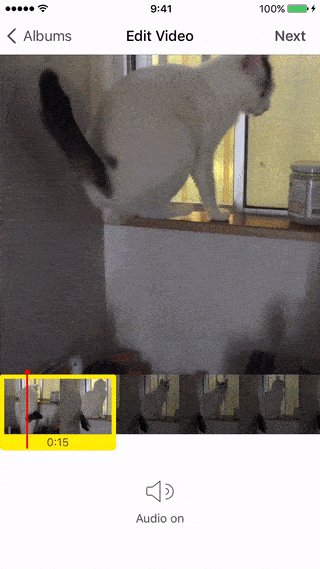
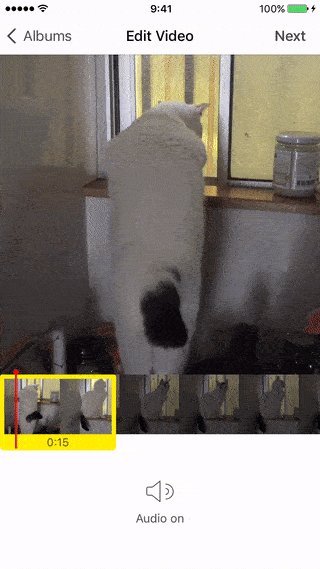
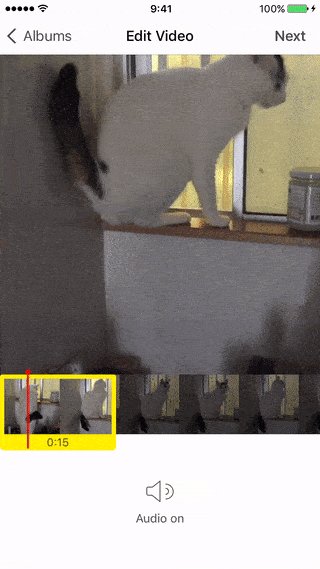
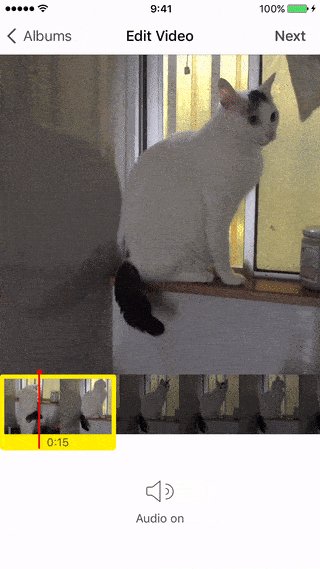
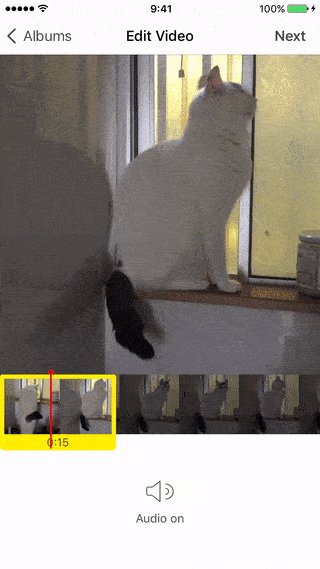
任意の動画をタップすると、動画の切り抜き画面なります。切り抜けるのは15秒以内です。
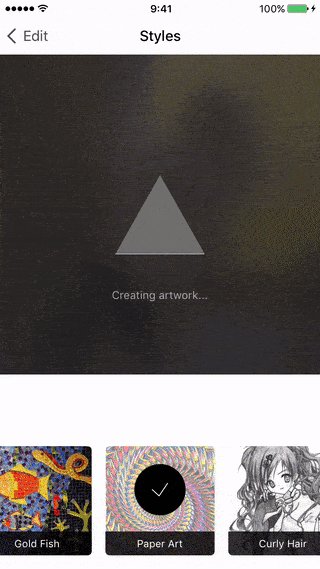
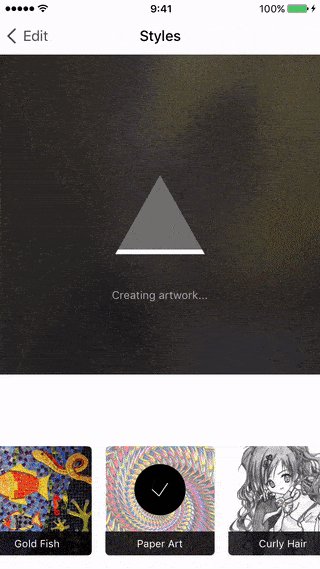
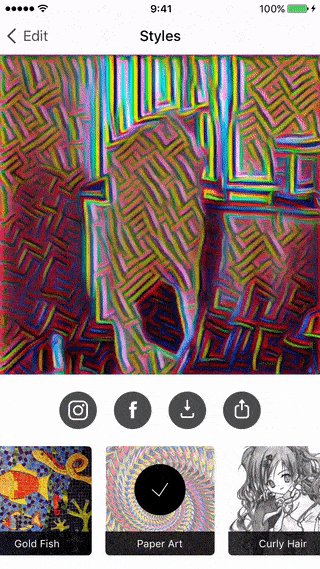
「Next」をタップすると、エフェクト選択画面に移ります。エフェクトを選択すると、Prismaのロゴが表示され、動画処理とともに白で埋まっていきます。ロゴが全て白くなれば、処理完了となります。
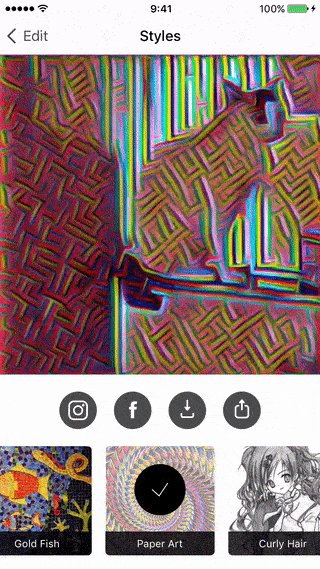
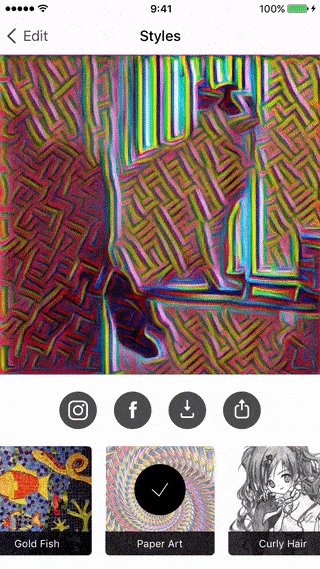
Prisma動画フィルターサンプル
動画フィルターの種類は下記の9つ。
- Candy
- Gold Fish
- Paper Art
- Curly Hair
- Roy
- The Scream
- Illegal Beauty
- Tokyo
- Gothic
いくつか試したものをGIFアニメーションにして貼ってみます。
まず、試したのがこちらの動画。我が家の猫です。
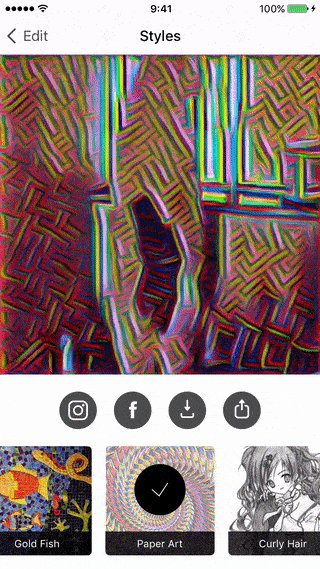
この動画に「Paper Art」フィルターをかけると……。
こうなります。面白いですねー。
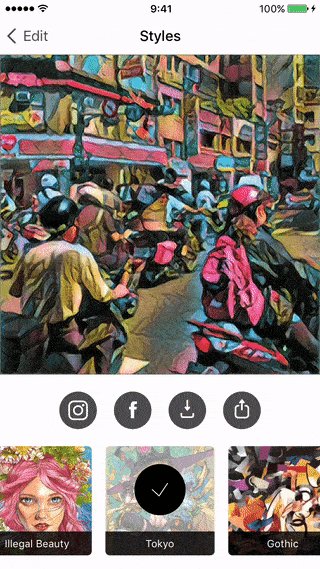
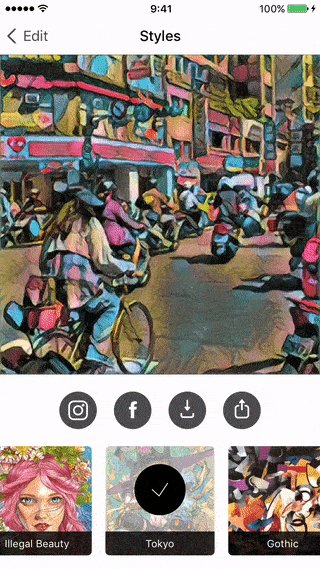
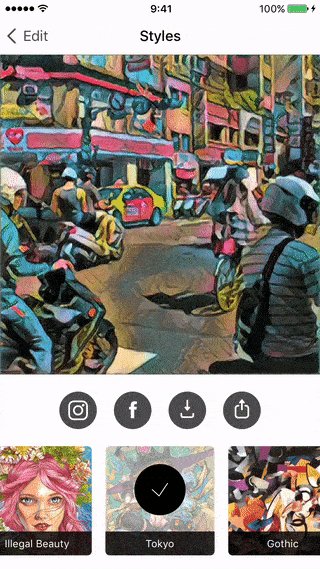
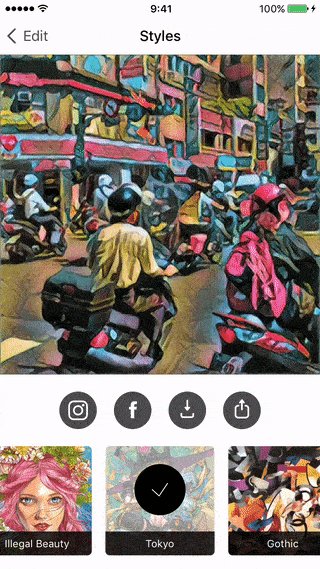
次にこちら。台湾の朝の風景。
「Tokyo」フィルターをかけてみたらこうなりました。綺麗ね。
アプリの人工知能アルゴリズムが1フレームずつ動画を変換しているとのことで、動画にフィルターをかける処理には時間がかかります。
まずはそれぞれのフィルターを試してみたい、という方は2秒ほどの動画で試したほうがいいですよ。












コメント