ウェブサイト制作におけるワイヤーフレームとはなんぞや。
日々書き続けているにも関わらず、なんとも難しく、最善の答えが出ないものなのです。
とはいえ、ただ悶々としているわけもいかないので、一度この段階でワイヤーフレーム(以下、ワイヤー)に対する考えをまとめることにしました。
ワイヤーはいわば設計図。
その主な目的は認識を合わせることにあります。
認識を合わせる相手は、クライアントと制作者。
ウェブサイト制作に関わる関係者と効率良く認識を合わせ、リリースまでの行程をスムーズにするためにワイヤーは不可欠なものであると言えます。
ワイヤーフレームとは

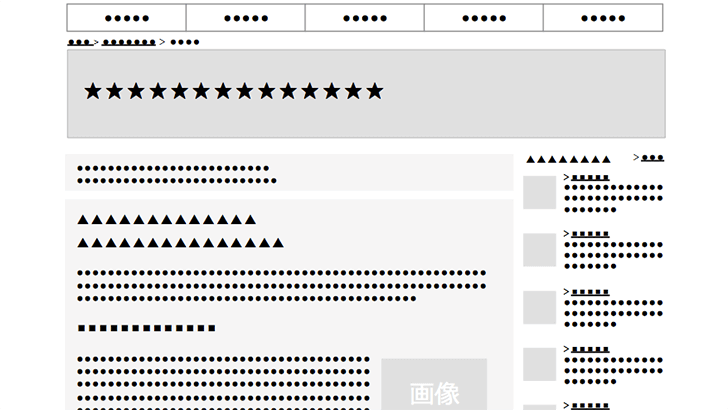
ワイヤーとは、ウェブサイトの骨組みや構成を配置して記した設計図です。
プラモデルを作る時に作り方が示されていなければ何から手をつけていいかわかりませんよね。
きっと、足と手を逆にくっつけてしまいます。きっと。
部品だけがあっても、設計図が無くてはウェブサイトの方向性が見えなくなり、完成に辿り着かないどころかトラブルになり修正が続き、最悪デスマーチなんてこともあるかもしれません。
それを避けるためにも、設計図であるワイヤーに間違いがないことをクライアントと確認し、そのワイヤーをもとに制作を進めるのです。
参考サイト: http://www.wireframeshowcase.com/
フレームが必要とされる場面と作成する理由
ワイヤーは一般的にウェブディレクターが書くものとされています。
それは、ディレクターがクライアントと制作者の間にいる役割だからです。
通常、ウェブサイト公開までのフローは大体下記のようになります。
- ヒアリング
- プランニング
- 構成(ワイヤー)
- デザイン
- 制作(オーサリング・コーディング・プログラミング)
- 公開
クライアントにヒアリング後、その要望をもとにプランニングをし、双方で方向性の確認が取れた段階でワイヤーに書きおこします。
手書きだったりツールを使ったりと人それぞれ書き方はあるかと思いますが、僕はPower Pointをメインに時々Adobe Illustratorを使っています。
クライアントに向けてのワイヤー

この段階でのワイヤーは主にクライアントに向けてのものです。
ワイヤーに書きおこすのは、目で見てもらえないとわかってもらえないことが多いから、です。
伝える相手はウェブに詳しい方ばかりではありません。
口で伝えてもイメージが共有できないことを、図として示すことで明確にわかってもらえる可能性が格段に高くなります。
仮にその段階でイメージを共有できなくとも、ワイヤーを叩き台にすることで、クライアントがより具体的に方向性を示しやすくなります。
この段階のワイヤーの役割は下記のようなことになります。
- 要素・機能の洗い出し
- 構成意図の伝達
- 文章の確認
などなど。
そして僕がワイヤーの役割として一番重要だと考えているのは「コンテンツの優先順位の決定」です。
クライアントは自身の会社の、商品の、コンテンツがどれもかわいいもの。
それ故に、すべてのコンテンツを並列にイメージしがちであり、情報を詰め込みがちです。
特にリニューアル案件などではこの傾向が顕著になることが多いです。
そこでワイヤーの出番、となります。
修正・要望はワイヤー段階で
まず、ワイヤー上でクライアントに構成意図を説明し、各コンテンツに過不足が無いか、さらには「何をどこに置くか」といった各コンテンツの優先度も確認の上決定していきます。
先に記述したような、情報を詰め込み過ぎなケースの場合、ヒアリングで要望としてあがったものもワイヤーでは意図的に外す時があるはずです。
そういった提案もワイヤーに反映して意図を説明することで、イメージとしてクライアントに理解してもらいやすくなります。
コンテンツの優先度を決めることで、ユーザーに何を一番に伝えたいか、ユーザーにサイトを通じて何をして欲しいか、が自ずと決まっていきます。
また、仮にその要望が譲れないものとして提案がボツになったとしても、ワイヤー段階であればそう負荷の高いものにはなりません。
こちらの予期しない修正であっても、ワイヤーは認識を合わせることが目的なので、真の要望がわかればそれこそラッキー。
ワイヤーの段階でこけておいたほうが吉です。
制作段階になってからこけると、大規模な修正となってしまうかもしれません。
見た目の部分では無く、根幹に関わる部分だからです。
口頭では気付かなかった要望を洗い出していくことにより、デザイン段階での開発コストを最小限にすることができる、とも言えるでしょう。
また、修正内容を都度反映しコメントを残していけばワイヤーはログにもなるため、制作段階で認識のズレが発生した際にもログを確認することで解決が早くなります。
難しいことではあるのですが、ワイヤーがその先の制作において設計図になるということをクライアントにわかってもらうことも重要になります。
ワイヤーを作成する上で気をつけたい点
ワイヤー作成時に気をつけておきたいのは、「デザイン要素を省く」ということです。
例えば、色をいれたりアタリ画像をいれてしまうことで、構成ではなく色やデザインにクライアントの意識が流れてしまいます。
仮にそのままデザインから決めてしまうと、制作者が実装の際に困るような仕様になってしまったり、ユーザーにとって使い勝手が悪いウェブサイトになってしまいます。
僕は一度ヘッダーのお問い合わせ部分の電話番号の横に電話の受話器型のアイコンをいれておいたところ、携帯電話のアイコンの方が良いという話でクライアントが熱くなってしまい、大事な打ち合わせ時間を20分近く失ったことがありました。
このアイコンの件は極端ですが、ワイヤーからはデザイン要素は省いておいたほうが良いでしょう。
制作者に向けてのワイヤー
クライアントと構成や方向性の認識をワイヤーで合わせたあと、その設計をもとに制作に移ります。
今度は、制作者に向けたワイヤーとなります。
基本的にはクライアントと詰めた内容を反映したワイヤーをそのまま使いますが、機能的な面で注釈が必要であれば加えて制作側に説明します。
デザイン・制作から公開までは、ワイヤーをもとに進行することが多いかと思います。
ワイヤーがあることで、制作者が「考える」時間を大幅に省略できるため、制作コストの削減につながります。
また、構成に仮に抜けや間違いがあったとしても、着手前に気付くことができます。
着手後に気付いてしまうよりも、時間の節約になることは言うまでもないでしょう。
ワイヤーとその場での手書きでのメモを含めて、javascriptなどの動作やシステムのアイディアの確認にも使います。
ワイヤー→デザインの難しさ
ここが一番、僕が悶々としている部分です。
ワイヤーをもとにデザイナーへイメージを展開する際の「伝え方」が何度やっても難しい。
ワイヤーは奥が深いと思っています。
しかし、その奥へ奥へ行きすぎると、型にはめてしまったり、伝わらなかったり(伝わりすぎるとも言える)、デザイナーの足枷になることも。
ワイヤーフレーム通りにデザインしてしまうデザイナーさんへ | Webクリエイターボックス
結論としては、「書き過ぎても書かなすぎてもダメ」ということだと僕は考えています。
デザイナーが力を発揮できるように、極力シンプルに、しかし意図や要望は確実に共有できるように。
そんなことを考えながらやっていますが、毎度毎度反省するのはこの工程ですね。
まとめ
自分のサイトを自分でデザインして自分で作るのであれば頭の中のやりとりで事は足ります。
しかし、ウェブサイトの制作までは複数人が関わることがほとんどです。
それぞれの認識が合わなければ、納得できるウェブサイトは作りあげられないでしょう。
ワイヤーは設計図。
特にサイトが大規模になればなるほど必要なものとなります。
クライアント・制作者と効率良く認識を合わせ、より良いウェブサイトを完成させるために、最良のワイヤーがどんなものかを追求していきたいものです。





コメント