ブログのメインコンテンツは文章と写真。
それは揺るぎもない事実ですが、文章と写真だけなら紙媒体でもできますよね。
インターネットを通して配信しているのだから、その特性をできるだけ活かしたいところです。
そこで、gifアニメーションの登場です。

こういうやつですね。
今日はGIFアニメーションのメリットと、簡単な作り方をご紹介したいと思います。
gifアニメーションのメリットを有効活用しよう
さてさて、ではgifアニメのメリットとはなんでしょう。
なんといっても、自動的に無音で再生されるところでしょう。
動画の埋め込みでは再生ボタンを押さない限り再生されません。
画像との並びでも違和感なく、さらっと再生してくれる粋なやつ。
ただ、このメリットはデメリットにもなりえます。
むやみにいれると読みづらいものになってしまうのです。
肝心の記事を読んでもらえなくては意味がありません。
また、複数いれるとページの表示が重くなります。
とはいえ、記事に躍動感が生まれるので、使いどころによっては非常に有効な手段だと思います。
躍動感といえばこんな感じ。

「シュパパパパパパパパパパパッ」
終わることのないペロペロです。
毛が無くなっちゃうよ、大五郎。
※具合が悪くなるといけないのであまり凝視しないでくださいねw
gifアニメーションの簡単な作り方
では、gifアニメーションの作り方を。
photoshopを使ってパラパラ漫画のように画像を重ねて作る方法が基本だと思いますが、今回は『簡単に』ということでスマホなどで撮影した動画から作成する方法を挙げてみたいと思います。
まずはスマホなどから動画をパソコンに保存します。
僕はiPhone6で撮影し、MacBookに保存しましたが、拡張子は.MOVでした(拡張子によってはこの後の手順で対応していないかもしれません)。
元動画は下記を使いました。
最近撮影したヤギ様。
オンラインサービスを利用する
ezgif.com
上記を使うのが一番簡単にGIFアニメーションを生成できる方法だと思います。
オンライン上で作成できますので。
注意点としては、動画のサイズ上限が16MBであることくらいでしょうか。
では、さっそく。

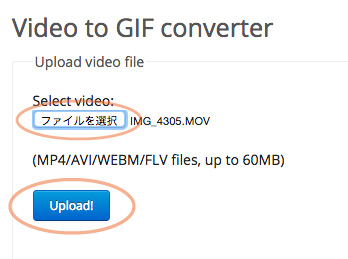
「ファイルを選択」をクリックして動画ファイルを選択後、「Upload!」をクリックします。
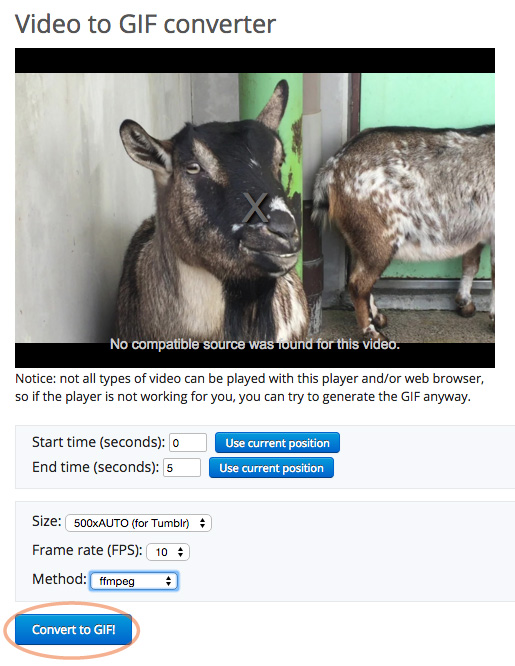
すると、動画のキャプチャが表示され、その下にGIFアニメーションを作成する際に設定できる項目が表示されます。

Start timeはGifアニメを生成する動画の開始地点、End timeは終了地点ですね。
秒単位で設定します。
デフォルトは動画全ての時間になっていると思います。
SizeはOriginalだと動画のサイズになります。
ここでは500にします。
Frame rateは動画の滑らかさ。そのままでよいでしょう。
MethodもffmpegのままでOKです。
設定が完了したら、「Convert to GIF!」をクリックします。
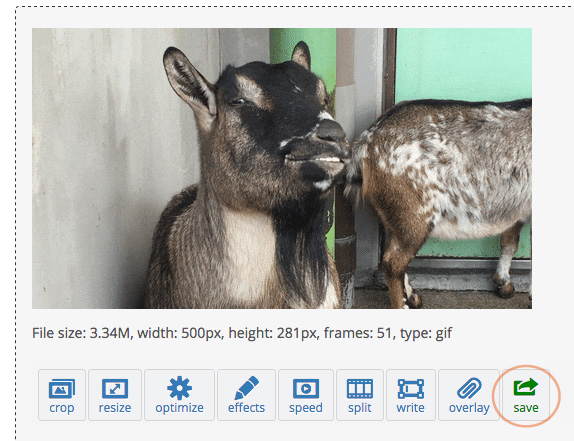
すると、そのページの下部の「Output gif:」の部分にGIFアニメーションが表示されます。

表示されたGIFアニメの下に諸々設定できるボタンがあり、そこからリサイズなどの加工が可能です。
書き出す際は「save」をクリックします。
GIFアニメーション、完成。

後はこのGIFアニメーションを記事内に放り込めばOKです。
Wordpressでもはてなブログでも、造作無く動きます。
動いた、ヤギ様。
どうでしょう、簡単ですよね。
完成したGIFアニメが重たい場合は、先ほどのサイトでファイルサイズを圧縮することも可能です。
ezgif.com
できるだけ軽くして閲覧しやすいようにしたいですね。
まとめ
上記の方法以外には、Photoshopを持っていれば、動画ファイルをそのまま読み込んでGIFアニメーションにするのが一番調整はしやすいと思います。
記事に躍動感が生まれることがメリットとお伝えしたGIFアニメーションですが、使いどころはもちろん記事以外にもありますよ。





コメント