ウェブサイトはただページを作成しただけでは見てもらうのを待つだけのウェブサイトになってしまいます。
ユーザーからのアクションは是非とも受け取りたいですよね。
そんな時に必要なツールが『お問い合わせフォーム』だと思います。
WordPressを利用していれば、プラグインの『Contact Form 7』をインストールすれば簡単に使えてしまいます。
そんな便利な『Contact Form 7』ですが、ただインストールしただけではちょっと物足りないところがありました。
今回は『Contact Form 7』に足りないと思った機能を、実際に実現した方法について実際のコードも交えながら綴ります。
便利な『Contact Form 7』をカスタマイズしてもっと便利にする
僕が『Contact Form 7』をインストールしてみて、デフォルトでは実装されていないがどうにか実現したい要望は下記のようなものでした。
- 入力画面⇒確認画面⇒送信完了画面の構成にしたい
- お問い合わせ内容をDBに登録したい(できれば管理画面で確認したい)
- メールアドレスは確認も含め2度入力させるようにしたい
また、2つのメールアドレスが同じものであるかのチェックをかけたい
それぞれ最終的に実現できたので、その方法についてまとめていきます。
まずは基本設定
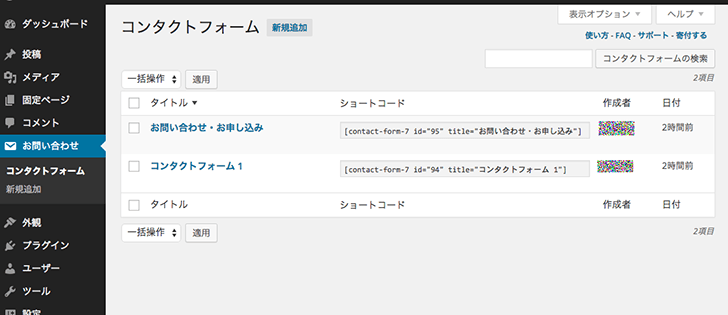
Contact Form 7をダウンロードして設定していきます。
http://contactform7.com/

先に最終的なフォームのコードを下記に記します。
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js" charset="UTF-8"></script>
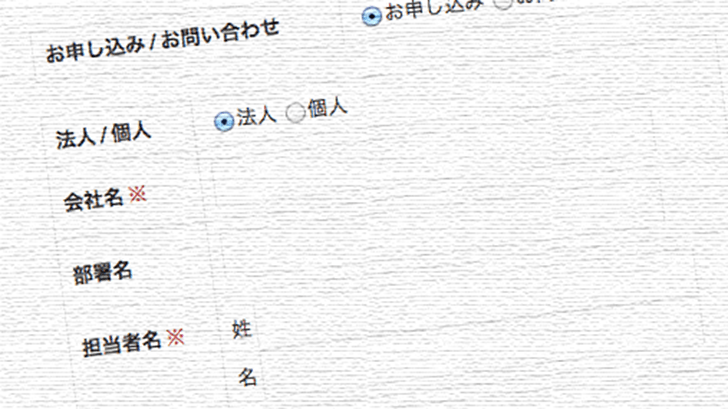
<p>下記より必要事項をご記入の上、お問い合わせ・お申し込みください。</p>
<p>※は必須項目となります。</p>
<table>
<tr>
<th>お申し込み / お問い合わせ</th>
<td> [radio contact_or_apply use_label_element default:1 "お申し込み" "お問い合わせ"]</td>
</tr>
</table>
<table>
<tr>
<th>法人 / 個人</th>
<td>[radio company_or_indivisual use_label_element default:1 "法人" "個人"]</td>
</tr>
<tr>
<th>会社名 <span class="required">※</span></th>
<td>[text* company_name]</td>
</tr>
<tr>
<th>部署名</th>
<td>[text division_name]</td>
</tr>
<tr>
<th>担当者名 <span class="required">※</span></th>
<td>姓 [text* last_name] 名 [text* first_name]</td>
</tr>
<tr>
<th>担当者名(フリガナ) <span class="required">※</span></th>
<td>セイ [text* last_kana] メイ [text* first_kana]</td>
</tr>
<tr>
<th>メールアドレス <span class="required">※</span></th>
<td> [email* email] </td>
</tr>
<tr>
<th>メールアドレス確認 <span class="required">※</span></th>
<td> [email* email_confirm watermark"確認のため再度ご入力ください"]</td>
</tr>
<tr>
<th>電話番号 <span class="required">※</span></th>
<td>[tel* tel]</td>
</tr>
<tr>
<th>FAX番号</th>
<td>[tel fax]</td>
</tr>
<tr>
<th>郵便番号 <span class="required">※</span></th>
<td>[text* postal_code1 /3] - [text* postal_code2 /4] <button onclick="AjaxZip3.zip2addr('postal_code1','postal_code2','address1','address1'); return false;">住所を取得する</button></td>
</tr>
<tr>
<th>住所(都道府県市区町村番地) <span class="required">※</span></th>
<td>[text* address1]</td>
</tr>
<tr>
<th>住所(その他)</th>
<td>[text address2]</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td>[textarea* message] </td>
</tr>
</table>
<p>
[confirm "入力内容を確認する"]
[submit "上記内容で送信する"]
[back "入力に戻る"]
</p>
下記はメールのテンプレートです。
[last_name] [first_name] 様 より、 下記内容でお問い合わせがありました。 ─────────────────────────────────── ■問い合わせ内容 ─────────────────────────────────── 【お申し込み / お問い合わせ】 [contact_or_apply] 【法人 / 個人】 [company_or_indivisual] 【会社名】 [company_name] 【部署名】 [division_name] 【担当者名】 [last_name] [first_name] 【担当者名(フリガナ)】 [last_kana] [first_kana] 【メールアドレス 】 [email] 【電話番号】 [tel] 【FAX番号】 [fax] 【郵便番号】 [postal_code1] - [postal_code2] 【住所】 [address1] 【住所(その他)】 [address2] 【メッセージ】 [message] ───────────────────────────────────
メールメッセージ本文内など、設定画面では指定した項目の値を変数で代入できます。
[last_name] [first_name] などがそうですね。
その他、
追加ヘッダーに書き込むのは、
Reply-To: [email] Cc: ********@********.com Bcc: ********@********.com
などを書き込んでBccの設定をしたりします。
Reply-To: に問い合わせ者のメールアドレスがはいるようにしておけば、返信の際に楽だったりします。
通常のメール設定には管理者への設定、
メール(2)には問い合わせ者への設定をするのが一般的かと思います。
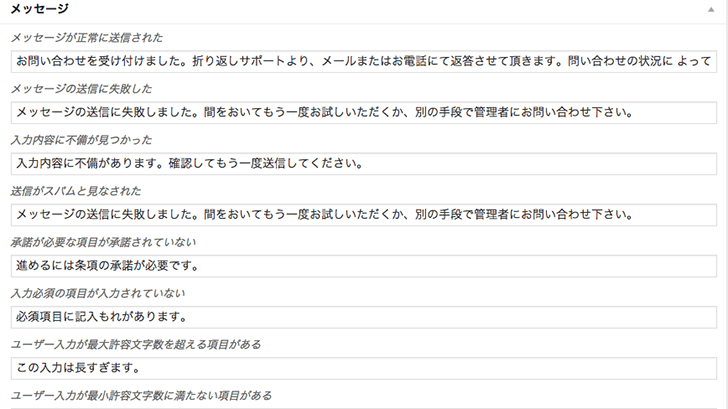
メール送信完了時やエラー発生時などのメッセージも簡単にカスタマイズできますよ。

設定方法は本家のサイトの使い方がわかりやすいです。
http://contactform7.com/ja/docs/
では、基本設定ができたらカスタマイズをしていきます。
1. 入力画面⇒確認画面⇒送信完了画面の構成にしたい

『Contact Form 7』には確認画面がないんですね。
つまり、送信ボタンを押したらすぐに送信されてしまうのです。
ぜひとも一回確認画面をはさみたいところ。
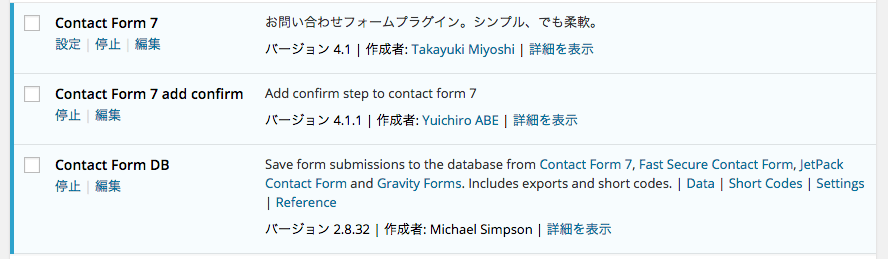
これについては簡単で、『Contact Form 7 confirm』というプラグインをインストールするだけで簡単にできました。
http://www.eyeta.jp/archives/908
『Contact Form 7 confirm』をインストールして有効化後、『Contact Form 7』の設定画面のフォームのコードに、
[confirm "入力内容を確認する"] [submit "上記内容で送信する"] [back "入力に戻る"]
という形で入力するだけで終ります。
2.お問い合わせ内容をDBに登録したい(できれば管理画面で確認したい)
こちらも便利なプラグインがありました。
『Contact Form DB』というプラグインです。
https://wordpress.org/plugins/contact-form-7-to-database-extension/
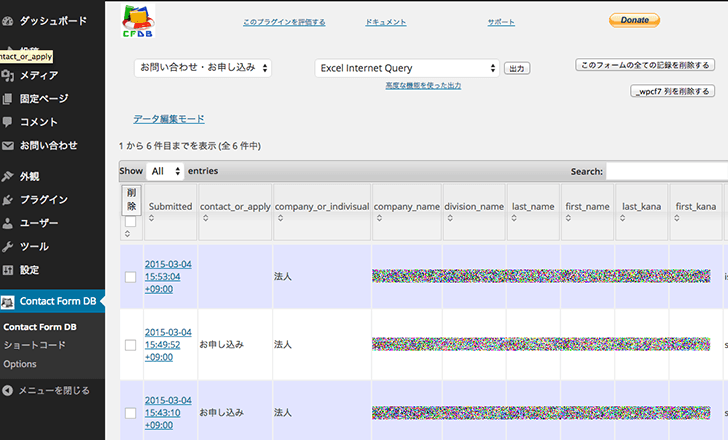
こちらはインストールして有効化するだけで問い合わせ内容がDBに登録されるようになりました。
DBの内容は管理画面から見れるようになっており、CSVなどでダウンロードも可能です。

便利ですね。
メールアドレスは確認も含め2度入力させるようにしたい。また、2つのメールアドレスが同じものであるかのチェックをかけたい
これがちょっと面倒でした。
まずは『Contact Form 7』の設定画面のフォームのコードから確認用メール登録欄の設置をします。
<tr> <th>メールアドレス確認 <span class="required">※</span></th> <td> [email* email_confirm watermark"確認のため再度ご入力ください"]</td> </tr>
その後、その確認用メールアドレスと通常入力のメールアドレスが一致しているかをチェックするコードを、function.phpに書き込みます。
//function.phpに追記
add_filter( 'wpcf7_validate_email', 'wpcf7_text_validation_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_text_validation_filter_extend', 11, 2 );
function wpcf7_text_validation_filter_extend( $result, $tag ) {
global $my_email_confirm;
$tag = new WPCF7_Shortcode( $tag );
$name = $tag->name;
$value = isset( $_POST[$name] )
? trim( wp_unslash( strtr( (string) $_POST[$name], "\n", " " ) ) )
: '';
if ($name == "email"){
$my_email_confirm=$value;
}
if ($name == "email_confirm" && $my_email_confirm != $value){
$result->invalidate( $tag,”メールアドレスが一致していません");
}
return $result;
}
僕は子テーマのほうのfunction.phpに書き込みました。
動作チェックして問題なければ大丈夫です。
おまけ:郵便番号から住所を書き出す
この機能、最近は当たり前のようになってきましたよね。
ちょっと難しいそうに思えるかもしれませんが、ajaxzip3を使用すれば簡単に実装できます。
上記のコードでは冒頭の、
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js" charset="UTF-8"></script>
で読み込んでいます。
設定する際は郵便番号のinputに少し記述するだけなので簡単です。
設定方法は本家を確認してください。
https://code.google.com/p/ajaxzip3/
httpsでajaxzip3が動かないことがある
通常見られる、
<script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
というコードはhttp用なのでhttpsでは動きません。
httpsの場合は、
<script src="https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js" charset="UTF-8"></script>
と設定しましょう。
まとめ
wordpressにはたくさんプラグインがあって便利ですが、カスタマイズとなると結構難しかったりします。
今回は希望を叶えてくれる追加プラグインがあったことで助かりました。
プラグイン作った方に感謝が尽きないです。





コメント