Search Consoleから届いたエラーを知らせるメール。
メールによるとAMPでのエラーのようで、「Google検索結果で悪影響を受ける可能性がございます」と書かれていたりして放ってはおけない感じ。これまでは大丈夫だったのに、なんじゃろか。
むむむ面倒な……とSearch Consoleでエラー内容を調べてみると、『タグ「style amp-custom」のCSS構文エラー – 宣言が無効です。』とのこと。
インラインCSS部分でエラーをおこしていたので、修正したところ正常になりました。
同じ「style amp-custom」のCSS構文エラーだとしてもエラーを起こしている箇所は違うかと思いますが、エラー確認方法など勉強になったのでまとめてみようかと。
「このページにはAMP実装エラーがあります。」
実はSearch Consoleからメールを受け取ってすぐには対応できず、忙しくなり一度忘れてしまったのです。
エラーの存在を思い出させてくれたのはふとググッたときのこと。

当ブログの記事が表示されたのですが、「このページにはAMP実装エラーがあります。」と表示されていたんです。
googleアカウントにログインした状態だったからなのかわからんですが、これだけ脅されるとちと焦るわけで。
急ぎSearch Consoleからのメールを確認したのでした。
Search ConsoleでAMPエラーを確認する
Search Consoleからのメールの文面は下記の通り。
Search Console により、貴サイトに影響する「Accelerated Mobile Pages」関連の問題が新たに 1 件検出されました。 「Accelerated Mobile Pages」は Google 検索結果で悪影響を受ける可能性がございます。 この問題をご確認のうえ、修正することをご検討ください。
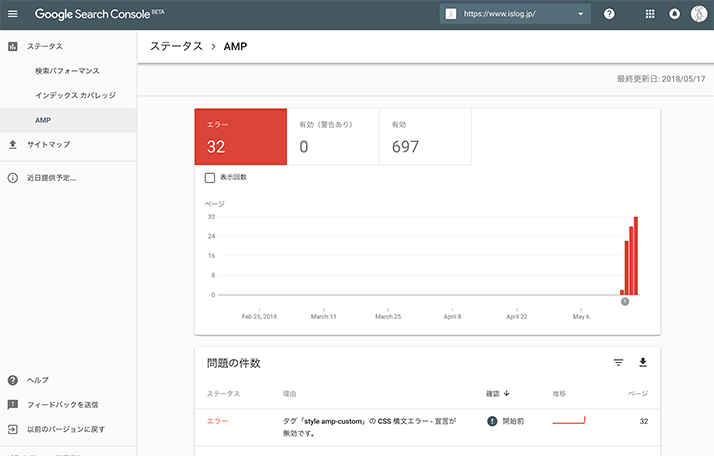
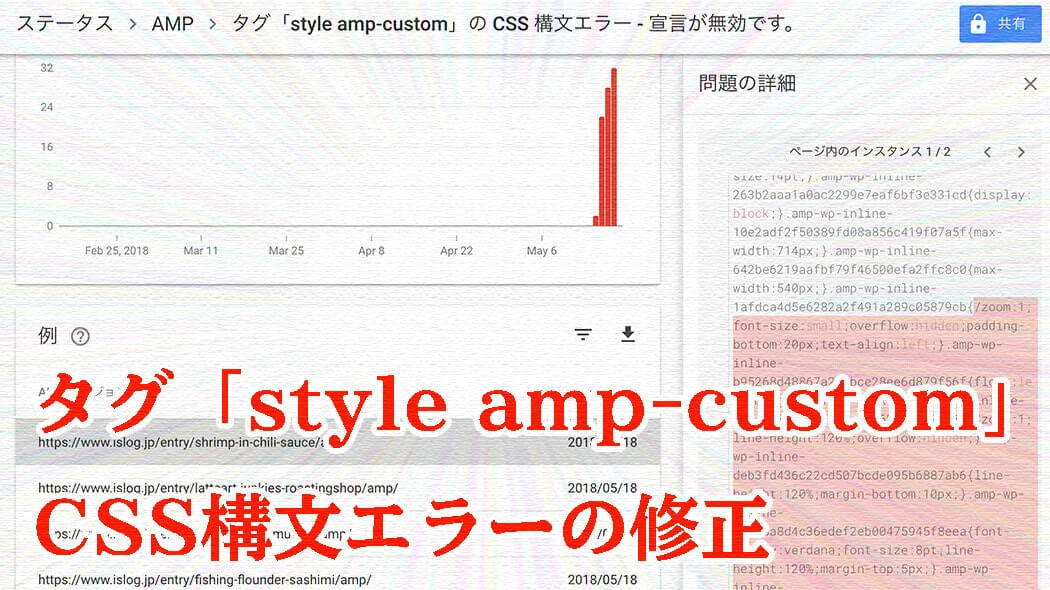
Search Consoleからきたメールのリンクや、管理画面のメッセージから移動すると、AMPのステータスページに遷移します。

エラーがあったのは32ページ。
全て『タグ「style amp-custom」のCSS構文エラー – 宣言が無効です。』というエラーですね。

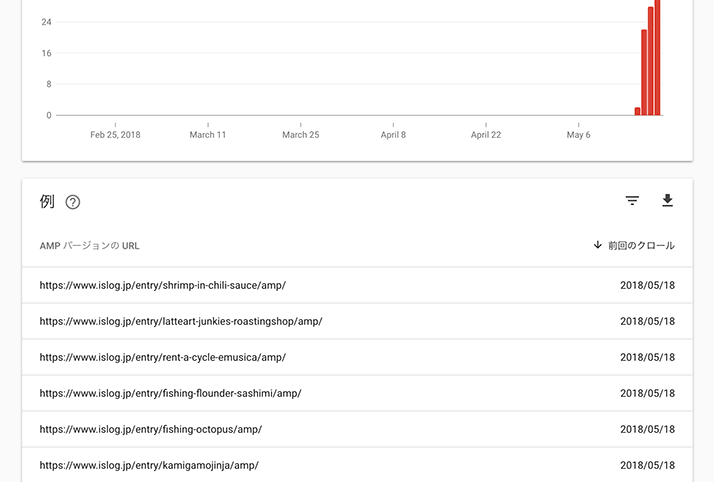
ステータスページの下部にエラー発生しているページの一覧があります。
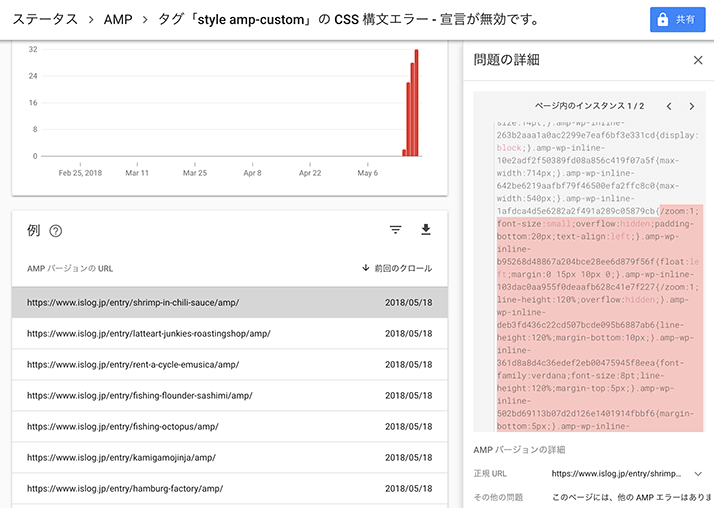
エラーの詳細を見たいページをクリックすると……。

「問題の詳細」が表示され、コードの中の問題のある箇所が赤くカラーリングされます。

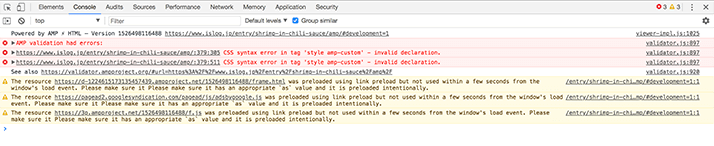
なお、AMPページのURLの末尾に「#development=1」と加えると、Google ChromeのインスペクタのConsoleにエラーが表示されます。
「https://taupe.site/entry/shrimp-in-chili-sauce/amp/」のエラーを見るのであれば、「https://taupe.site/entry/shrimp-in-chili-sauce/amp/#development=1」とする形です。
また、search consoleではエラーの指摘箇所が広くわかりづらいので、バリデーターを使うと便利です。
https://validator.ampproject.org/
URLを入力して「VALIDATE」をクリックすれば、どの箇所がエラーなのか示してくれます。
僕の場合は、ヨメレバのコードに入っていたインラインCSS「/zoom:1;」が悪さをしていました。
記事データに問題がある場合はSearch Regexで置換する
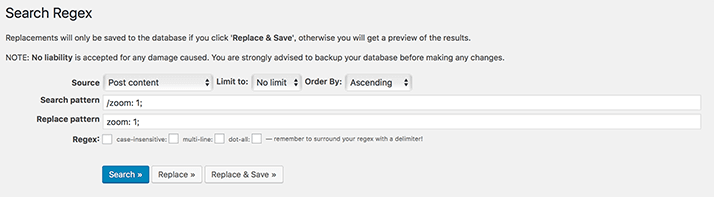
今回は記事データ内にあるコードに問題があったため、記事データを検索&置換してくれるプラグイン「Search Regex」を使って置換します。
任意の文字列で指定できるので便利。

「/zoom:1;」を「zoom:1;」に変更して修正完了。search consoleでもバリデーターでもエラーは発生しなくなりました。
先ほど見たsearch consoleの「問題の詳細」ページの右下にある”公開中のバージョンをテスト”をクリック。
「有効なAMPページです」となっていることを確認し、「GOOGLEに送信」をクリックして完了です。
まとめ
上記対応で、次の日にはエラーがすべて解消されました。
突然エラーが発生すると焦りますね。
ただまあ、エラーが起きていることもわからずに過ごしてサイトが悪影響を受けるよりは、こうやって指摘してくれたほうが良いですね。
【追記】
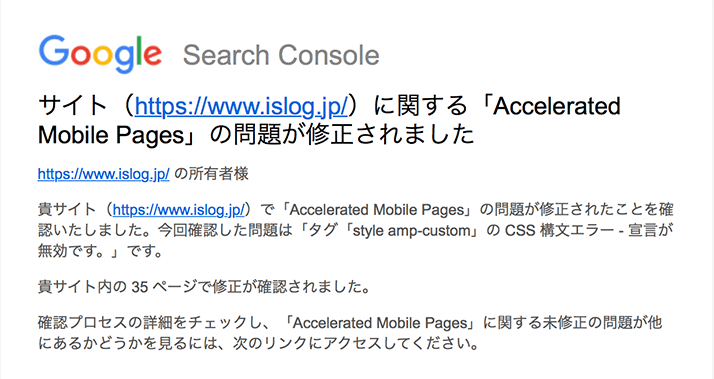
後日、修正が完了したことがSearch Consoleからメールで通知されました。







コメント