今更なのですが、本日は印刷用CSSの話題。
と言っても、記述方法ではなく、デバッグ方法についてです。
個人的にはウェブサイトを印刷することなんて年に一回もないのですが、ウェブサイトを制作する上では、印刷時の見せ方を指定したいという要望が時々あるんですよね。
設定方法は特に難しいこともないのですが、面倒なのはその確認方法。
CSSの記述を変更しては、ページを更新して「command + P」してプリント画面を出して確認したりと。
それが今回の方法だと、通常画面と同様にリロードするだけで反映させることができます。
通常表示と印刷用表示が大きく違う場合の印刷用CSSのデバッグ方法
印刷用CSSは、下記のような方法で記述しますよ。
・HTMLのheadタグ内でプリント用のcssを呼び出し
<link rel="stylesheet" type="text/css" media="print" href="foo.css">
・HTMLのheadタグ内に直接記述
<style type="text/css" media="print"> スタイルを記述 <style>
・レスポンシブ対応と同様に、Media QueriesでCSS内に記述する
@media print {
スタイルを記述
}
設定は簡単なのですが、前述の通り、印刷用CSSを設定する場合デバッグするのが面倒です。
とはいえ、通常表示と印刷用表示にあまり違いがなければ、プリント画面を出して確認するのでも事足りると思います。

しかし、通常表示と印刷用表示が大きく違う場合は話が変わります。
変更点が多いと、いちいちプリント画面を出すのは面倒になってくるんですよね。
ということで、今回の方法になります。
Google ChromeのDeveloper Toolsを使って印刷用CSSをデバッグする
今回の方法で使うブラウザはGoogle Chrome。
そのGoogle Chromeの、Developer Toolsを使用します。「表示 → 開発/管理 → デベロッパーツール」で使うことができます。

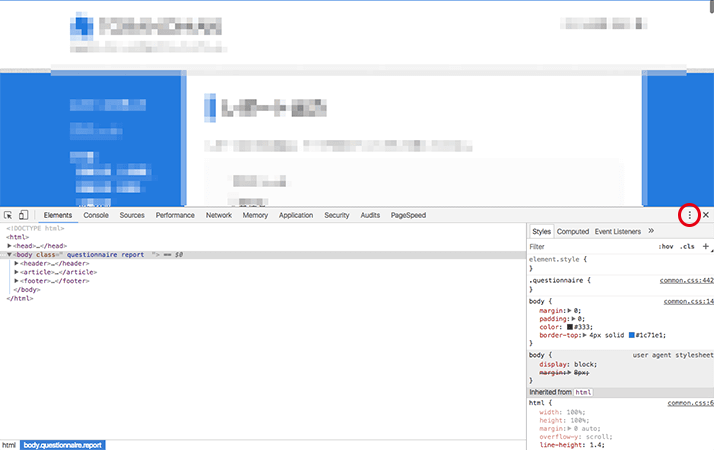
Developer Toolsを開くと、上記のような画面になります。
まずは、Developer Toolsの右上にある「⋮」をクリックします。

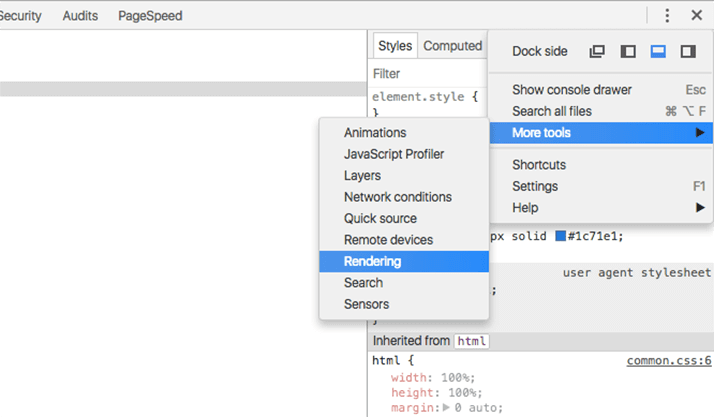
すると、上記のような表示になるので、「More tools → Rendering」を選択します。
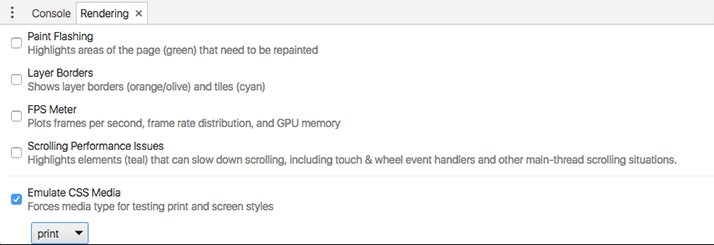
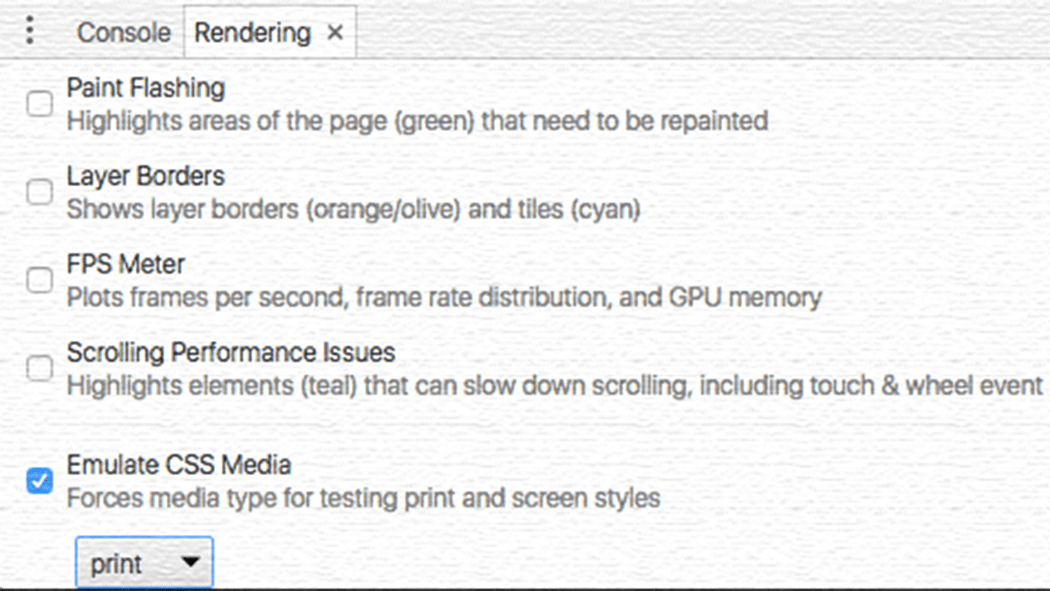
これで、Renderingタブが表示されます。

最後にRenderingタブ内の表示から、「Emulate CSS Media」にチェックを入れ、プルダウンを「print」にします。
これで完了です。
この時点で、ページ表示が印刷用の表示となります。
通常画面の制作と同様、CSSを変更したら画面をリロードするだけで、印刷用CSSの反映を確認することができますよ。
まとめ
以上が、印刷用CSSのデバッグ方法でした。
印刷用に準備するスタイルが多い場合は、上記方法で対応するとストレスなくデバッグできますよ。
それにしても、Developer Toolsって便利ですよね。
他にも使い道を最近知ったので、また別途書こうと思います。






コメント