ローカル環境でテスト開発をしている際、テストが面倒なのがお申し込み・お問い合わせフォームなどのメール送信。
ローカル環境でメール送信できるようにするには設定が必要ですし、テストメールの送信先に実際のユーザが含まれていたりすると問題に発生することも……注意していれば良いことですが、人間のしていることなので不注意はいつ発生するかわかりません。
そんなテスト開発時のメール送信に便利なのがMailtrap(メールトラップ)。
SMTP設定をMailtrapから提供されたものにすることで、実際の送信先メールアドレスにはメールを送信せず、Mailtrapに送信される形になります。
Mailtrapに送信されたメールはMailtrapのウェブサイト上から確認することが可能。
これで、誤って本番ユーザにメールを送信してしまうこともないため、テストが安全におこなえます。
テスト完了後にメーラーに溜まったテストメールを削除する……なんて煩わしい作業からも解放されますね。
無料で使えるし。素敵。
メール送信テスト時の危険回避に便利なMailtrap
「誤ってテストメールを送信してしまいました。失礼しました!」
……なんて、テスト開発の真っ最中にクライアントさんに謝ったことないでしょうか。ないですかね。僕はあります。
メール送信テストを終えたらメーラーがテストメールだらけ。
うっとおしいので全て削除……という作業自体がうっとおしい!とか思ったことないでしょうか。ありませんかね。僕はあります。
少しでも上記のようなことがある方は、Mailtrapを利用すれば少し幸せになれるかも……というのが今回のテーマです。
ここからは利用までの手順をまとめます。使い方も簡単なので、さくっと使えちゃいます。
Mailtrap(メールトラップ)の利用方法
まずはMailtrapのウェブサイトにアクセスし、会員登録します。
https://mailtrap.io/

「Sign Up Now」のボタンなどからサインアップ。
GitHubやGoogleのアカウントとの連携でも登録できます。

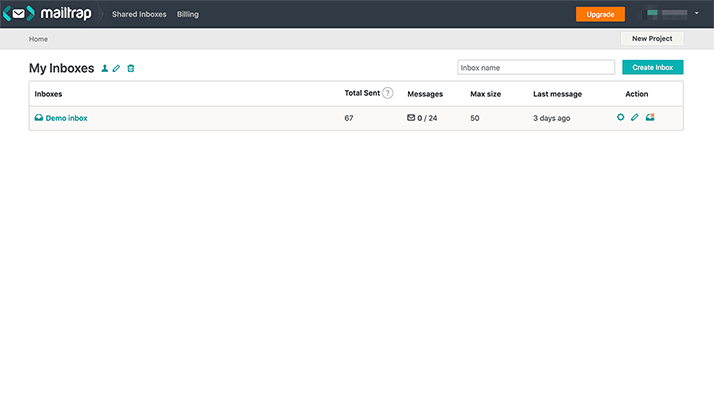
アカウントが登録されると、自分用のInboxが作成されます。
「Demo inbox」があると思いますので、そちらをクリック。

こちらにテストメールが溜まっていくことになります。
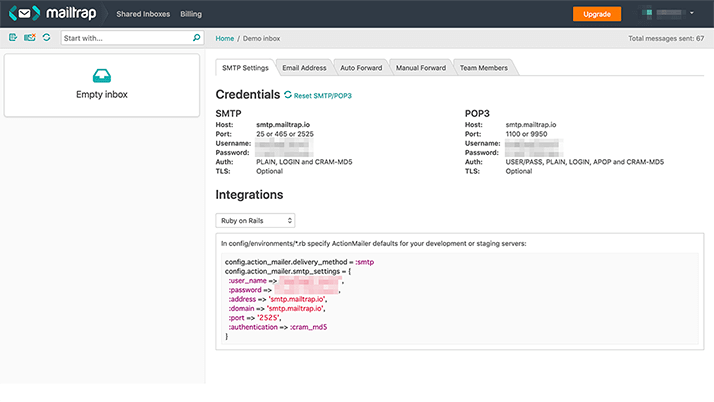
最初は空なのでEmpty inboxとなっていますね。
ここで重要なのが画面右側。Credentialsという部分にSMTPの情報が書いてあります。
HOSTやログインID・パスワードを、テスト開発している側のプログラムに設定します。

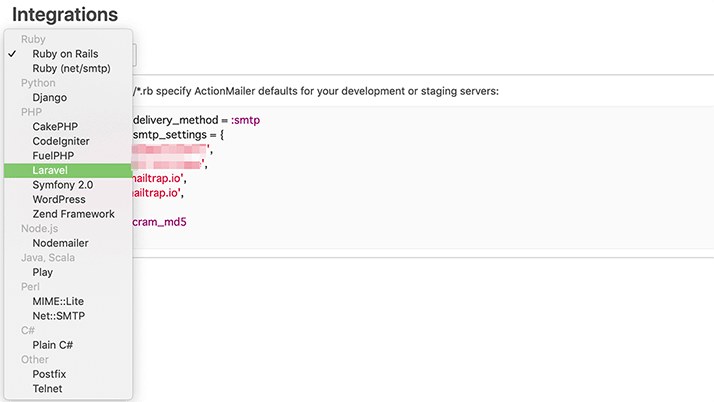
ちなみにIntegrationsのプルダウンでは各言語のメジャーなフレームワークが選択でき、選択すると設定記述方法が表示されます。
記述方法を確認の上、プログラムに設定していきましょう。
PHPMailerにMailtrapのSMTP情報を設定する
さて、今回はフレームワークを使っていない状況。言語はPHP。
ということで、PHPMailerを利用してMailtrapのSMTP情報を設定してみます。
$mail = new PHPMailer(true);$mail->isSMTP(); $mail->Host = 【MailtrapのHost】; $mail->Username = 【MailtrapのUsername】; $mail->Password = 【MailtrapのPassword】; $mail->Port = 【MailtrapのPort】;
こんな感じで、MailtrapのCredentialsに記載された情報を設定してあげます。
Mailtrapを利用してメール送信テスト
準備ができたら実際にメール送信テストをしてみます。

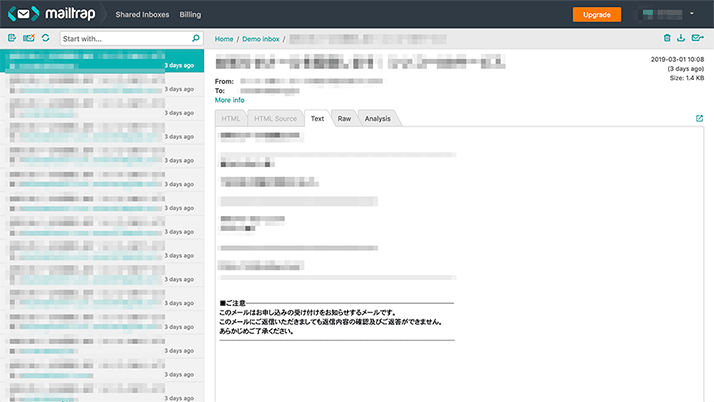
MailtrapのInboxを見ると無事メールが届いています。
実際の送信先メールアドレスにはメールは届かずにテストできるので便利。心配が減るので安心してテストできますね。
ということで、便利なサービスMailtrap。
注意点としては、無料版ユーザには制限があります。
- 保有できるInboxはひとつだけ
- Inboxに保管できるメール数の上限は50通
Inboxに保管されたメールが50通を超えると、古いものから削除されます。
ま、開発テストに利用する分にはどちらの制限も問題ないでしょうか。いかがでしょう。
頻繁に利用するわけではないのですが、開発テスト時には手放せないサービスとなっています。
心配がひとつ減るだけで、だいぶ気は楽。開発に専念できるので助かりますね。
オススメ
アイテム





コメント