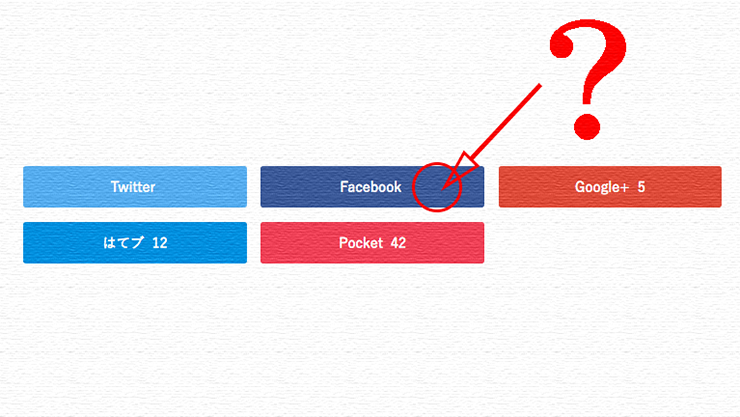
記事更新に夢中になっていて気付かなかったのですが、過去記事を見直していたらソーシャルボタンのFacebookシェアボタンのカウント数が取得できていないことに気づきました。どの記事を見ても、シェア数は0。急にナンデヤネン。
他のサイトを見てみても、Facebookシェア数が0になっているところが多いよう。原因を調べてみたところ、何のことはない、APIのJSONデータの仕様が変わっただけでした。
対処は簡単です。
FacebookAPIのJSONデータの仕様が変更に
APIが廃止されたのかしら……と、まずはAPIからの反応を見てみることに。
http://graph.facebook.com/?id=データを取得したいURL入力
上記のようにブラウザからURLにアクセスすればJSONデータがブラウザに表示されるはずだけど、と試しにgoogleのURLで試したところ……。
{
"og_object": {
"id": "400854551051",
"description": "Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.",
"title": "Google",
"type": "website",
"updated_time": "2016-08-23T19:47:33+0000"
},
"share": {
"comment_count": 369,
"share_count": 3924225
},
"id": "https://www.google.com/"
}
取れた。
シェア数も取れているようなのに取得できていないということは……仕様が変わったかなんかですね。
ということで、ウェブサイト側に設定しているfacebookシェア数取得用のjavascriptを確認してみて、すぐにわかりました。
{
id:https://www.google.com/
shares:331625
comments:83
}
以前は上記のように”shares”にシェア数が入っていましたが、どうやら仕様が変わって”share.share_count”になったようですね。
シェアボタンのカウント数を取得する修正方法
ということで、修正方法は簡単で”shares”で取得していた箇所を”share.share_count”に変更すればOKです。
function get_social_count_facebook(url, selecter) {
jQuery.ajax({
url:'https://graph.facebook.com/',
dataType:'jsonp',
data:{
id:url
},
success:function(res){
jQuery( selecter ).text(res.shares || 0);
},
error:function(){
jQuery( selecter ).text('0');
}
});
}
上記のように取得していた場合、res.sharesをres.share.share_countに変更します。また、上記のような記述の場合、ただres.share.share_countに変更しただけでは取得数0の時にエラーになってしまうため、下記のようにif文などで分岐してあげます。9〜14行目の部分です。
function get_social_count_facebook(url, selecter) {
jQuery.ajax({
url:'https://graph.facebook.com/',
dataType:'jsonp',
data:{
id:url
},
success:function(res){
if (res.share !== undefined) {
jQuery( selcter ).text(res.share.share_count);
}
else {
jQuery( selcter ).text('0');
}
},
error:function(){
jQuery( selecter ).text('0');
}
});
}
javascriptでカウント数を取得しているウェブサイトが多いと思いますので、記述方法は違くとも、上記のように簡単な修正で取得できるようになるのではないでしょうか。同じような現象にお困りの場合は試してみてください。
※当ブログのFacebookシェア数はプラグインのsns count cacheで取得しています。8/24現在取得できていないので、こちらはプラグインの更新を待つしかないですね。





コメント